【アイキャッチ画像】スマホ版Canvaで簡単にアイキャッチ画像作成!ブログ初心者でもできました
こんばんは。最近アイキャッチ画像作りに目覚めたブログ初心者のチムです。
そんなものを作るならもっと記事を書いて質を上げろってカンジですが、なんでも形から入りたいタイプなのです。
いろんな方のブログを見ていて、アイキャッチって大事だなぁと思いました。
アイキャッチという名前だけに、目をひく画像だと読んでみたい!ってなります。
かわいい動物やキレイな風景だったらそれだけで目をひきますね☆
アイキャッチ画像
記事のタイトルや内容をイメージした画像をつけることで、見る人が興味を持って読んでくれやすくなる!!・・かも。
ちなみに、こんなところでアイキャッチが使われます。
アイキャッチ画像の利用シーン
アイキャッチに指定した画像は、主に次の場面でサムネイルとして表示されます。
はてなブログ内で
- ブログの記事一覧ページ(検索結果、iPhoneアプリなども)
- ブログのサイドバーに表示できる「最新記事」「人気記事」などのモジュール
- はてなブログのトップページなどに掲載されたとき
ソーシャルシェアで
- FacebookやTwitterで記事がシェアされたときのプレビュー
- そのほかOGP(Open Graph Protocol)に対応した各ソーシャルメディア
引用:はてなブログ ヘルプ
まぁ私の場合Twitterとかやってないし、はてなのトップページに掲載されることなんてないんですけどね(._.)
なんにせよ、大事なことに変わりはないので初心者なりに「アイキャッチ画像」作ってみました。
Canva(スマホ版)
無料のデザインツールです。
色々調べたら、このCanvaっていうのがタダだし初心者にも優しそうです。
スマホのアプリでできるので、ちょっと時間があるときに作成できて助かります(パソコン起動させて・・となるとめんどくさい)
パソコン版もありますが、私はスマホ派。
インストールは無料ですが、会員登録は必要です。
同じアカウントを使えば、パソコンとスマホのデータを共有できるので途中までパソコンで作って、あとからスマホでいじるということもできます。
有料のテンプレートなどもありますが、ブログのアイキャッチをちょこっと作るくらいなら無料で十分です。
特に私みたいなブログもWEBも初心者には、最低限の機能を使いこなすのがやっとでした。いや、それすら使いこなせてないか。

会員登録
インストールしたら、会員登録します。
FacebookかGoogleのアカウントを使うか、メールアドレスを使います。

テンプレートを選らぶ
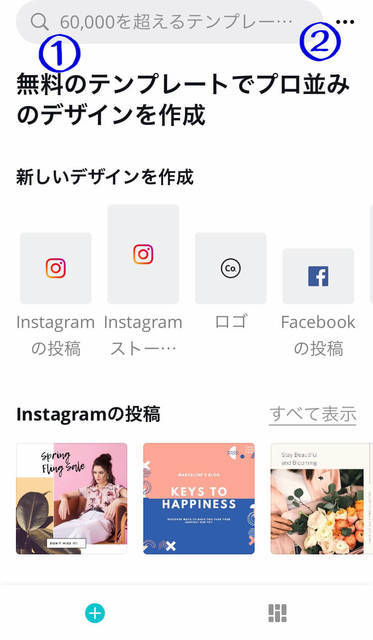
こんな画面で好きなテンプレートを選びます。

①上の検索ボックスに好きなワードを入れてもいいし、片っぱしから見ていってもいいし。
②右上の・・・をおすと、カスタムサイズのデザインを作成できます。自分でサイズを決めたいときに使えます。
気に入ったものがあれば、そのテンプレートをタップします。
写真と文字を変える

このニャンコを自分の好きな写真に変えてみます。
写真をタップするとスマホのカメラロールがひらくので、好きな写真を選びます。
こんなカンジで写真が変わりました。我が家の3ニャンコです。

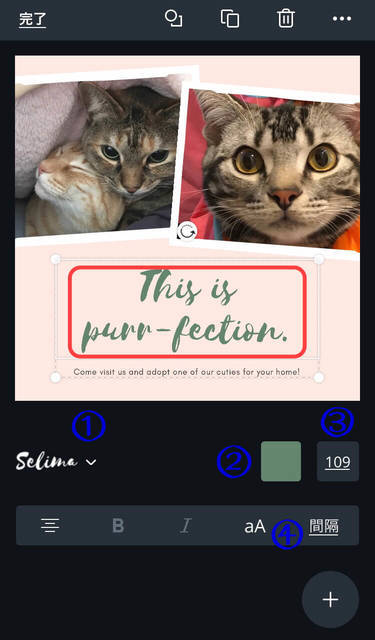
次は、英語の文字を好きなように変えます。
変えたい文字をタップ。
①好きなフォント、②色、③サイズ、④文字や行の間隔を自由に変えていきます。

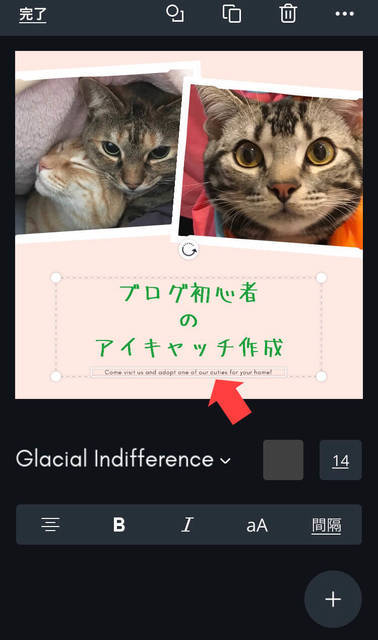
次は、下の小さな英語は消してしまいたいです。消したい部分をタップ、上のゴミ箱のアイコンをタップ。すると、こんなのが出ます。

グループ全体を削除にするとさっき作った上の文字も消えてしまうので、要素のみを削除を選びます。
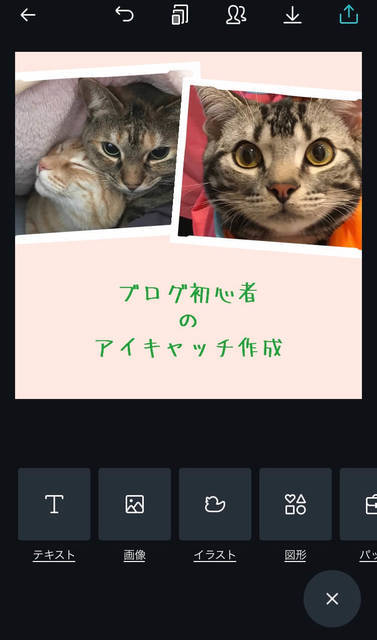
イラストや図形挿入
右下の+のマークをタップするとイラストや図形を選んで挿入することもできます。
消したい時は✖マーク。

私はこういうのセンスないので、とりあえずイラストのキラキラマークだけ使ってみました。

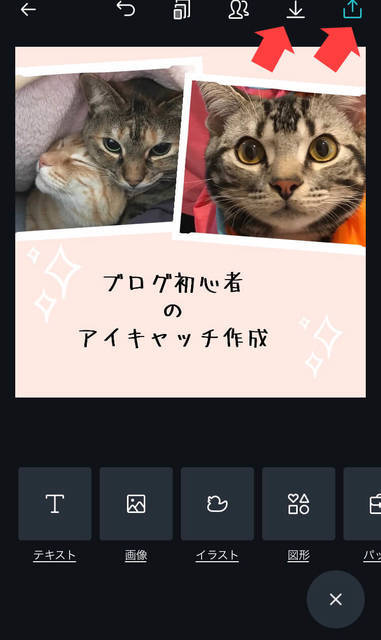
完成です!!
保存も簡単
右上のマークをおすと、スマホのカメラロールとcanvaのアプリに保存することができます。

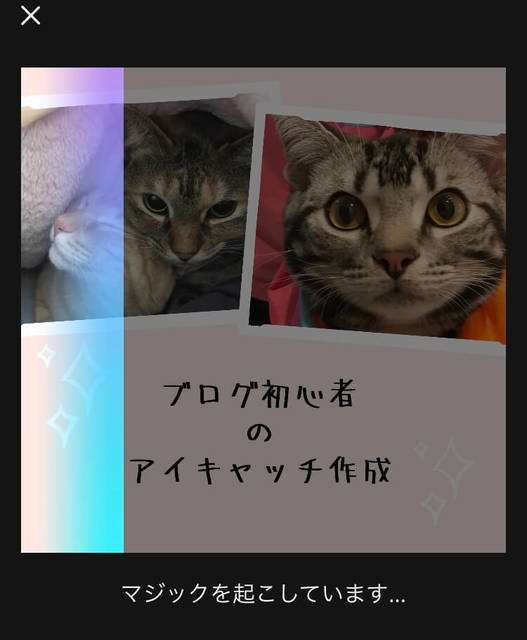
マジックを起こしています・・・とでます。最初なにが起こるのかドキドキしてたらただ保存しただけでした。

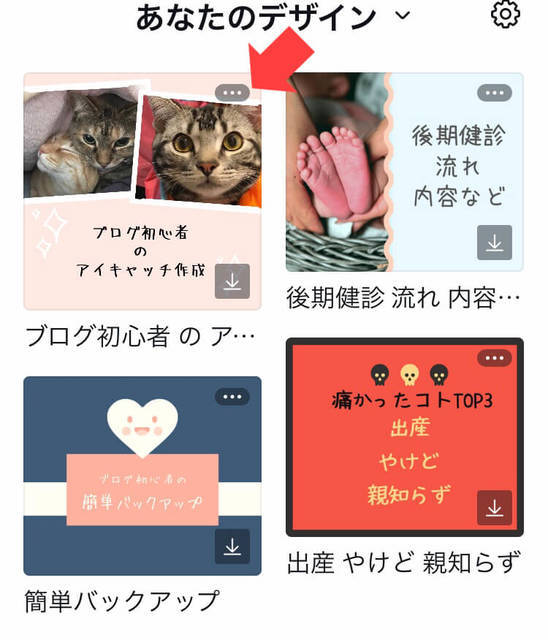
あなたのデザインに保存されました。
画像の右上の・・・をタップすると、削除したりサイズを変更したりできます。

アイキャッチ画像の指定
記事作成の画面でサイドバーの編集オプションをクリック。
アイキャッチ画像のリストの中からアイキャッチにしたい画像を選択するだけです。
選ばない場合、その記事内の1番上の画像がアイキャッチになります。
初心者でも簡単
こんな私でも簡単にできました!!
何に時間がかかるって、テンプレートが豊富すぎてその中から選ぶのが大変です。あれもいい!これもかわいい!ってなって(ただの優柔不断)
私はまだ全然使いこなせてないから、最低限のことしかできないけど、慣れたらもっとオシャレでステキなアイキャッチ画像ができるんでしょうね。
これから少しずつ慣れていきたいと思います。
よかったら試してみてください☆ちょっと楽しいですよ!(^^)!


